Tema Grafico
Il Tema Grafico è di fondamentale importanza per dare al sito un aspetto accattivante, simpatico o semplicemente funzionale in base ai contenuti che il sito stesso propone.
Il Framework ObjectWeb permette di personalizzare il Tema Grafico selezionato oppure di creare nuovi temi grafici sulla base di uno esistente che più si avvicina all'esigenza contingente.
Con la personalizzazione del Tema Grafico puoi dare al tuo sito l'aspetto che desideri.
Quanto sopra presuppone una discreta conoscenza dei linguaggi html e css.
In questa sezione vediamo da cosa è composto un Tema Grafico, quali sono i files obbligatori e quali files possono invece essere tralasciati perchè "attribuiti" in automatico dal meccanismo di ereditarietà.
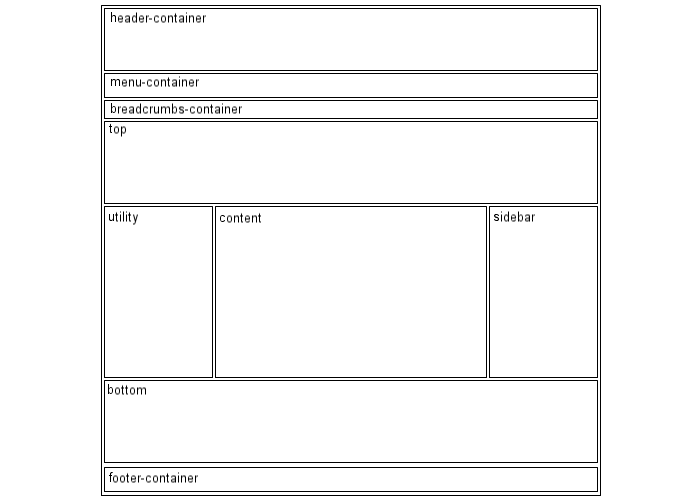
Tipicamente una pagina web ha la necessità di contenere i seguenti "oggetti":
- Testata (header)
- Menù
- Briciole di pane (breadcrumbs)
- Contenuto (suddiviso in base alle esigenze in più colonne)
- Piè di pagina (footer)
Struttura tipica di una pagina

Un Tema Grafico è composto dai seguenti files:
File obbligatori e relativa funzionalità:
| Main.Master |
Html di come è configurata la pagina |
| Main.css |
Foglio di stile per i tag html principali |
| Layout.css |
Foglio di stile per la visualizzazione dei contenitori principali della pagina |
| Layout1Col.css |
Foglio di stile per la visualizzazione per layout ad una colonna ("content") |
| Layout2ColA.css |
Foglio di stile per la visualizzazione per layout a due colonne ("utility" e "content") |
| Layout2ColB.css |
Foglio di stile per la visualizzazione per layout a due colonne ("content" e "sidebar") |
| Layout3Col.css |
Foglio di stile per la visualizzazione per layout a tre colonne ("utility", "content" e "sidebar") |
| Menu.css |
Foglio di stile per la visualizzazione del menù |
| BaseSections.css |
Foglio di stile per la visualizzazione generica delle sezioni nei vari contenitori della pagina |
| SpecificSections.css |
Foglio di stile per la visualizzazione specifica di particolari sezioni |
| Miscellaneus.css |
Foglio di stile per la visualizzazione di "oggetti" generici comuni a diverse sezioni |
| SectionOutline.html |
Html per la configurazione del layout che il sistema dovrà renderizzare per ogni sezione |
| TemplateThumbnail.jpg |
Immagine rappresentativa del Tema Grafico |
File facoltativi e relativa funzionalità:
| Articles.css |
Foglio di stile per la sezione Articoli e News |
| DataManagement.css |
Foglio di stile per la visualizzazione delle funzionalità legate alla gestione tabelle personalizzate |
| Dialogs.css |
Foglio di stile per la visualizzazione dei box di dialogo richiamati da funzionalità front-end avanzate |
| Faq.css |
Foglio di stile per la sezione Domande frequenti (FAQ) |
| Gallery.css |
Foglio di stile per la sezione Gallery |
| SlideShowFancyBox.css |
Foglio di stile per la visualizzazione immagini della gallery mediante "SlideShow" con effetto "FancyBox" |
| SlideShowLightBox.css |
Foglio di stile per la visualizzazione immagini della gallery mediante "SlideShow" con effetto "LightBox" |
| SlideShowPrettyPhoto.css |
Foglio di stile per la visualizzazione immagini della gallery mediante "SlideShow" con effetto "PrettyPhoto" |
| Poll.css |
Foglio di stile per la sezione Sondaggio |
| Print.css |
Foglio di stile per la stampa |
| Secure.css |
Foglio di stile per la funzionalità di Login, Registrazione, Profilo Utente, Ripristino Password, ecc. |
| TreeView.css |
Foglio di stile per la visualizzazione delle informazioni impostate gerarchicamente |
| WebExplorer.css |
Foglio di stile per la sezione Documenti Web |
Data 30/04/2010 Categoria Grafica Torna all'elenco